Работа с медиабиблиотекой при редактировании страницы сайта
Добавление изображения:
- По нажатию кнопки Изменить страницу перейдите к редактированию страницы в визуальном редакторе.
- Нажмите кнопку Изображение
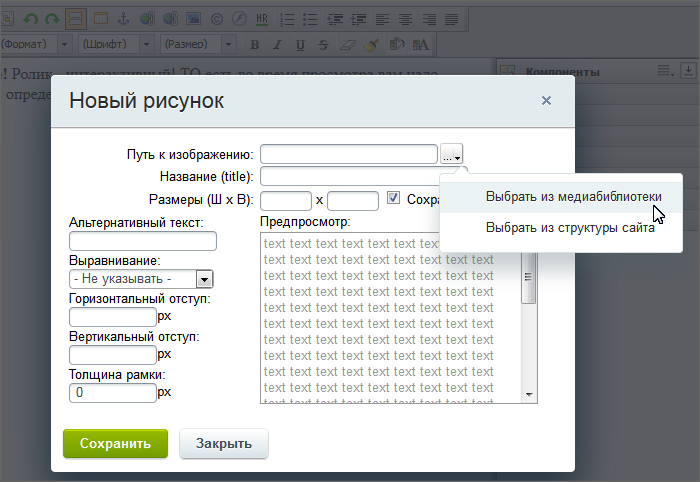
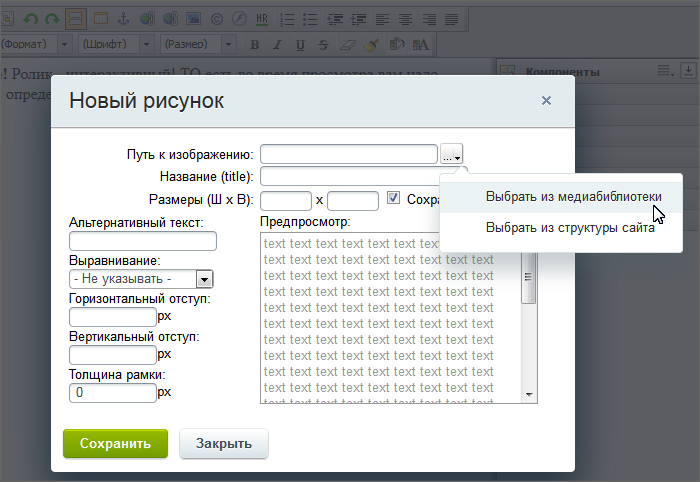
 , расположенную на контекстной панели редактора, чтобы добавить изображение на страницу сайта. Откроется форма Новый рисунок. , расположенную на контекстной панели редактора, чтобы добавить изображение на страницу сайта. Откроется форма Новый рисунок.
- В поле Путь к изображению укажите Выбрать из медиабиблиотеки:

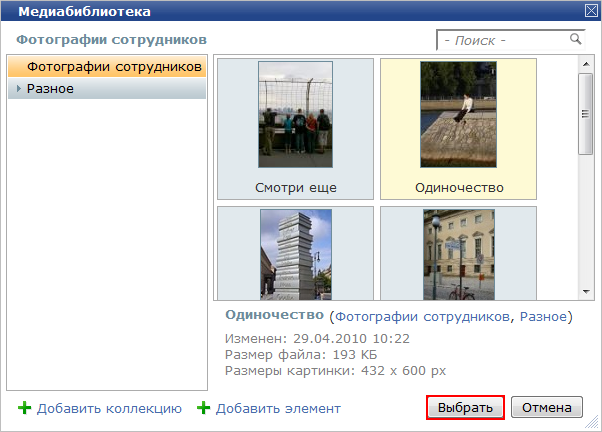
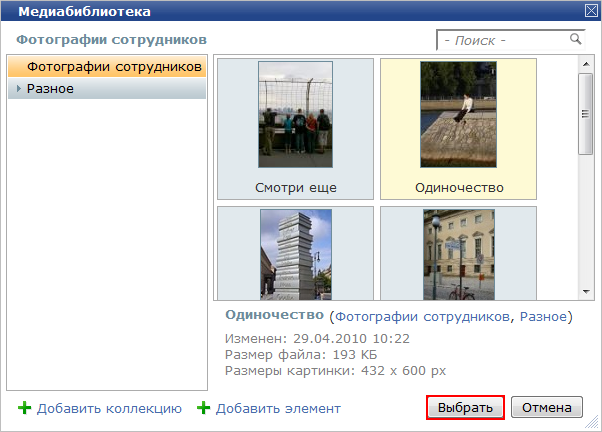
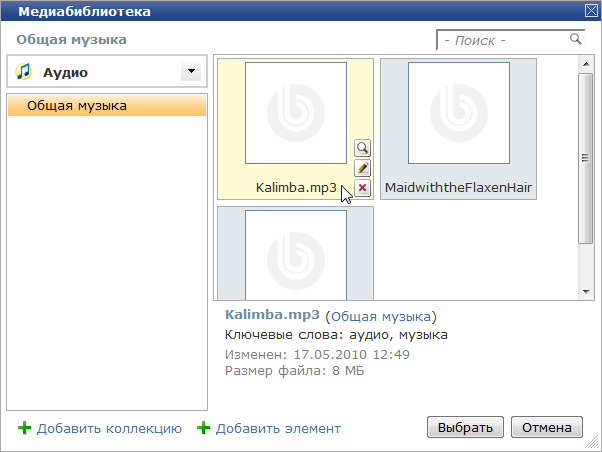
- В открывшейся форме выберите подходящее изображение:

Примечание: при необходимости вы можете прямо из этой формы загрузить в медиабиблиотеку новые изображения.
- Заполните остальные поля формы.
- Нажмите кнопку Сохранить.
После сохранения изменений, произведенных в визуальном редакторе, фото отобразится на странице сайта.
Размещение на странице компонента для проигрывания медиафайлов:
- По кнопке Изменить перейдите к редактированию страницы сайта в визуальном редакторе.
- Добавьте на страницу компонент Медиа проигрыватель (bitrix:player) (Контент > Медиа > Медиа проигрыватель).
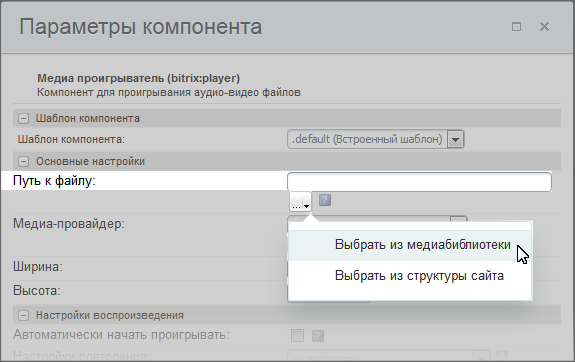
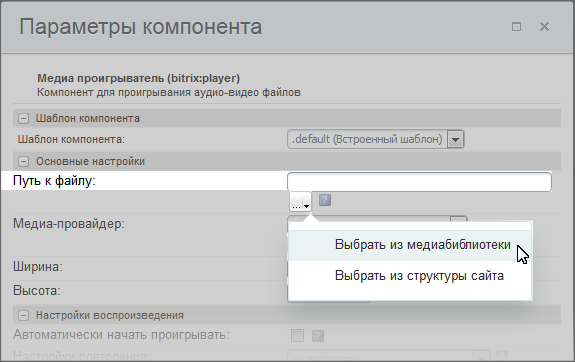
- В Параметрах компонента в поле Путь к файлу укажите расположение файла.

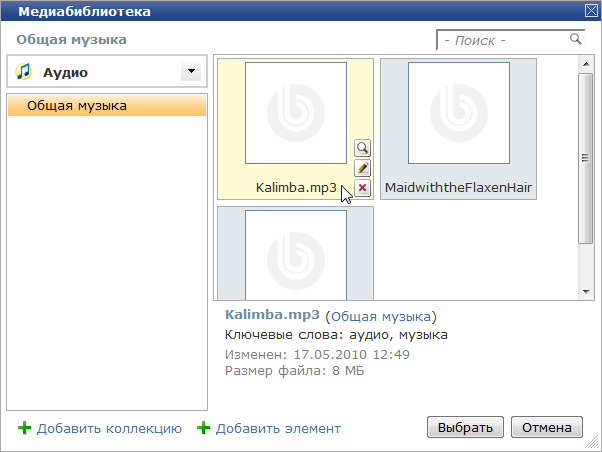
- С помощью кнопки […] выберите нужный файл из Медиабиблиотеки:

- Сохраните результаты редактирования страницы.
Использование медиабиблиотеки при работе с информационными блоками
В качестве примера рассмотрим добавление элементов каталога:
- Добавьте новый элемент в Каталог книг (Контент > Каталог книг > Книги).
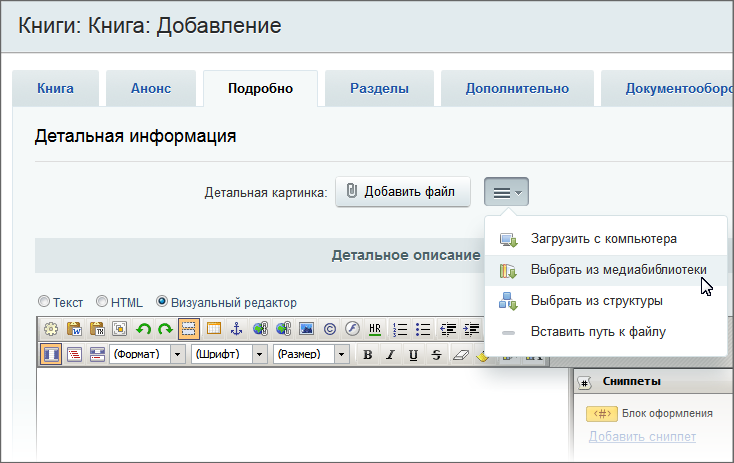
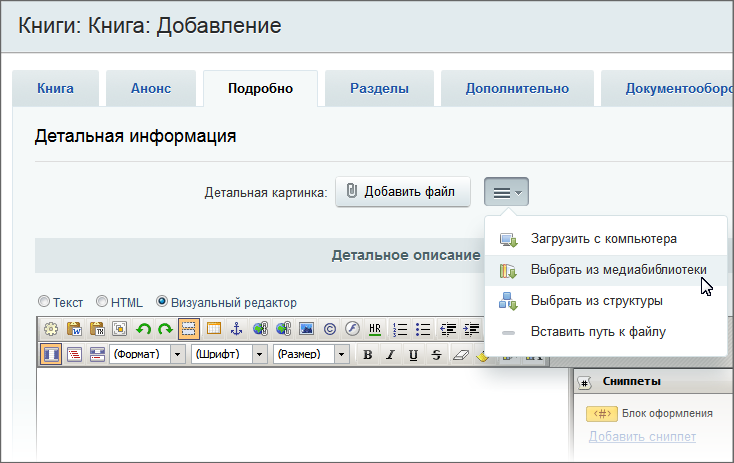
- В открывшейся форме создания элемента перейдите на вкладку Подробно.
- В строке Детальная картинка с помощью кнопки выберите команду Выбрать из медиабиблиотеки:

- В открывшейся форме выберите нужное изображение. После этого в форме автоматически прописывается адрес выбранного файла.
0
Поиск |
Course description
| Визуальный редактор
|